anzhiyu主题优化
AI-摘要
Tianli GPT
AI初始化中...
介绍自己
生成本文简介
推荐相关文章
前往主页
前往tianli博客
顶栏navIcon问题
问题描述
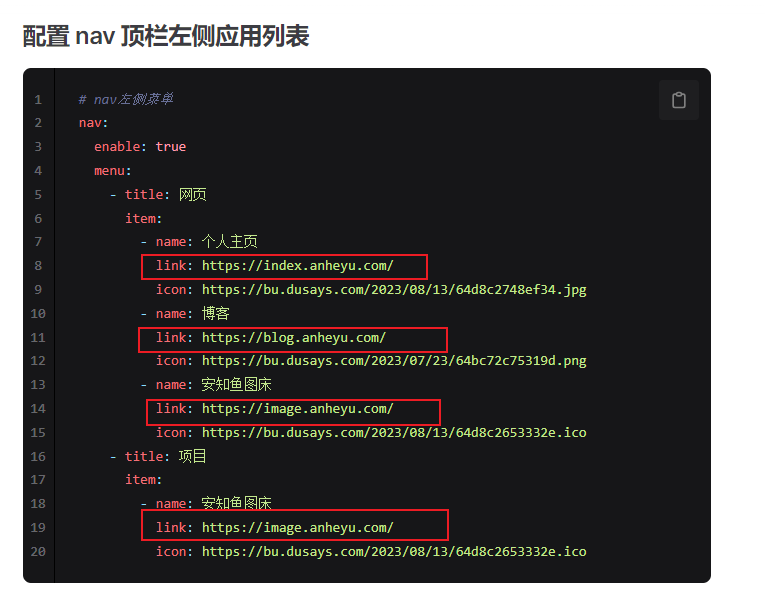
原教程中 nav.meun.item.link下只支持链接图标(也不能算是图标吧,就是图片) 换成anzhiyu-icon-xxx也不行,说明此处并不支持icon的图标,那就只能自己适配了,修改完后的nav可适配 阿里图标、aanzhiyi-icon、fa

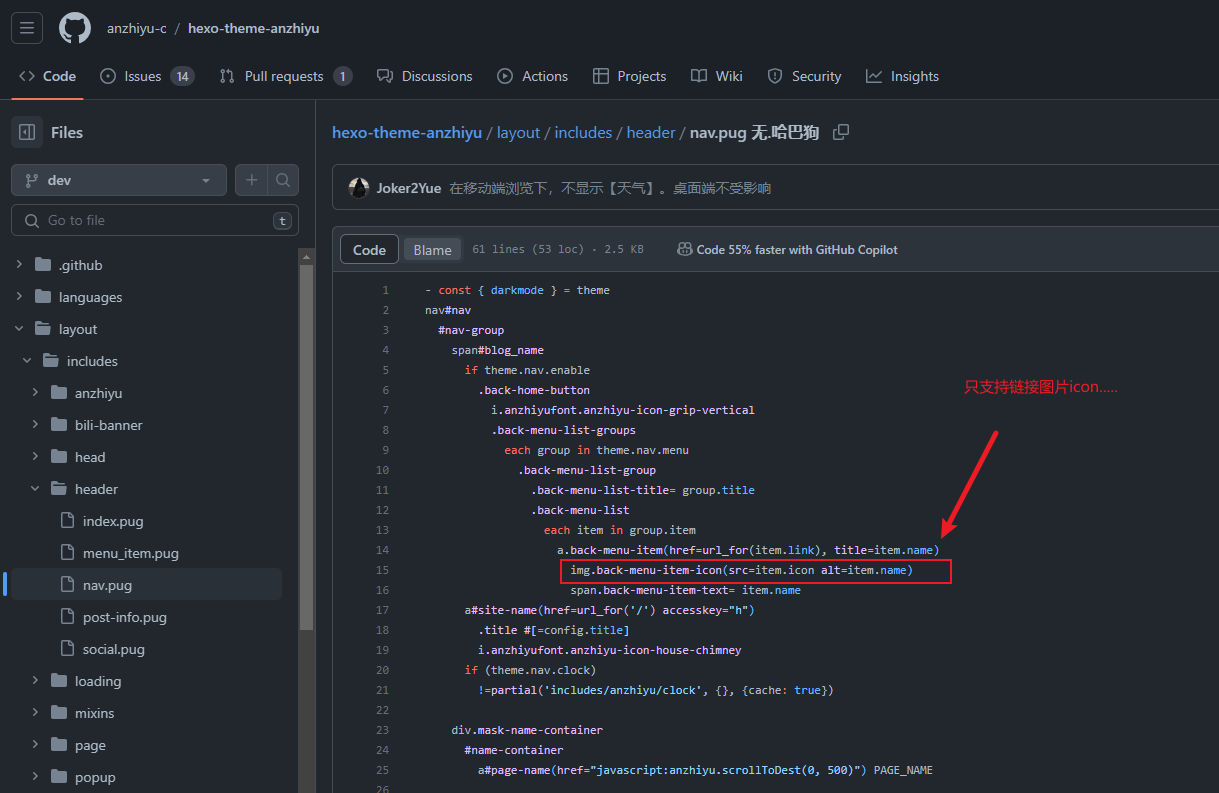
anzhiyu 主题仓库中此处只有 img 标签,并不支持 icon 图标展示

因此此处也只能填写外链图片地址
修改nav.pug
文件路径: themes/anzhiyu/layout/includes/header/nav.pug
- const { darkmode } = theme
nav#nav
#nav-group
span#blog_name
if theme.nav.enable
.back-home-button
i.anzhiyufont.anzhiyu-icon-grip-vertical
.back-menu-list-groups
+ each group in theme.nav.menu
+ .back-menu-list-group
+ .back-menu-list-title= group.title
+ .back-menu-list
+ each item in group.item
+ - var link = url_for(item.link)
+ - var name = item.name
+ - var iconValue = item.icon
+ - var iconType = "img"
+ - if (iconValue.startsWith("fa"))
+ - var iconType = "fa"
+ - var iconClass = iconValue
+ - var animaValue = item.animaValue ? item.animaValue : 'faa-tada'
+ - else if (iconValue.startsWith("icon"))
+ - var iconType = "icon"
+ - var iconClass = item.iconClass ? item.iconClass : ''
+ - else if (iconValue.startsWith("anzhiyu"))
+ - var iconType = "anzhiyu"
+ - var iconClass = iconValue
+ a.back-menu-item(href=link, title=name)
+ - if (iconType === "fa")
+ i(class=iconClass + ' ' + animaValue)
+ - else if (iconType === "icon")
+ svg.icon(aria-hidden="true" class=iconClass style="width: 24px;height: 24px;")
+ use(xlink:href=`#` + iconValue)
+ - else if (iconType === "anzhiyu")
+ i.anzhiyufont(class=iconClass)
+ - else
+ img.back-menu-item-icon(src=iconValue alt=name)
span.back-menu-item-text= name
a#site-name(href=url_for('/') accesskey="h")
.title #[=config.title]
i.anzhiyufont.anzhiyu-icon-house-chimney引入自定义阿里图标库
在 _config.anzhiyu.yml中修改icons,填入您自己的icon链接,此处是拿阿里的图标库举例,可根据个人的来
icons:
ali_iconfont_js: # 阿里图标symbol 引用链接,主题会进行加载 symbol 引用
fontawesome: false #是否启用fontawesome6图标
fontawesome_animation_css: #fontawesome_animation 如果有就会加载,示例值:https://npm.elemecdn.com/hexo-butterfly-tag-plugins-plus@1.0.17/lib/assets/font-awesome-animation.min.css
最后的操作
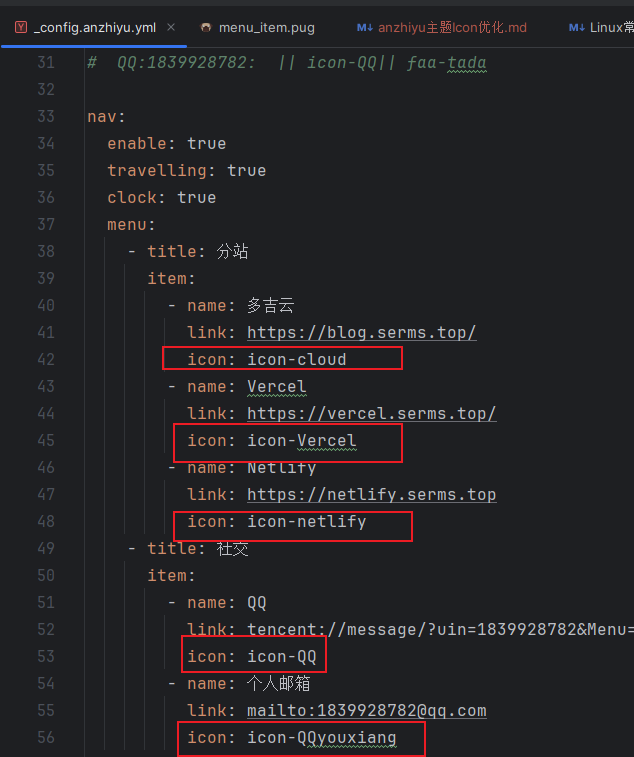
在_config.anzhiyu.yml中修改nav处,填入你的icon即可生效
home_top优化
问题描述

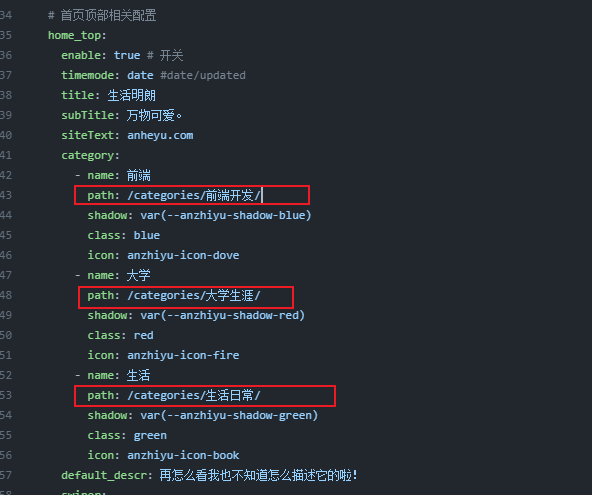
 home_top原文地址,在这块的配置是固定的三个分类,前端、大学、生活 链接都是本站跳转,我想让他支持本站跳转的同时,也支持外链跳转 {% endfolding %}
home_top原文地址,在这块的配置是固定的三个分类,前端、大学、生活 链接都是本站跳转,我想让他支持本站跳转的同时,也支持外链跳转 {% endfolding %}
修改top.pug
文件路径: themes/anzhiyu/layout/includes/top/top.pug,在如下位置添加两行即可
.categoryGroup
each item in home_top_config.category
.categoryItem(style=`box-shadow:${item.shadow}`)
+ if (item.path.startsWith("https"))
+ a.categoryButton(href=item.path class=`${item.class}`)
+ span.categoryButtonText=item.name
+ if (item.icon.startsWith("fa"))
+ i(class=`${item.icon}`)
+ else if (item.icon.startsWith("icon"))
+ svg.icon(aria-hidden="true")
+ use(xlink:href=`#` + item.icon)
+ else if (item.icon.startsWith("anzhiyu"))
+ i.anzhiyufont(class=`${item.icon}`)
+ else
a.categoryButton(onclick=`pjax.loadUrl("${item.path}");` href='javascript:void(0);' class=`${item.class}`)
span.categoryButtonText=item.name
if (item.icon.startsWith("fa"))
i(class=`${item.icon}`)
else if (item.icon.startsWith("icon"))
svg.icon(aria-hidden="true")
use(xlink:href=`#`+ item.icon)
else if (item.icon.startsWith("anzhiyu"))
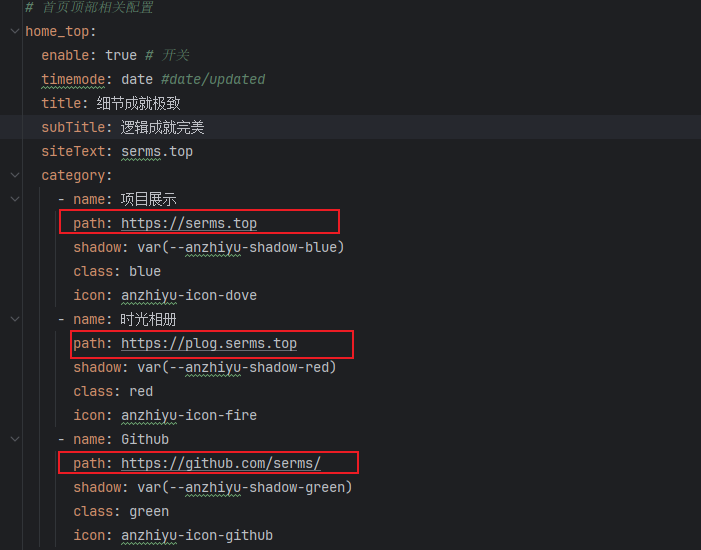
i.anzhiyufont(class=`${item.icon}`)效果展示
path可改为外链地址及分类名称地址,修改后再次点击三大分类时,如果path为外链地址将会跳转到别的网站

alt=path写为外链或本站分类名称都支持

此时鼠标移入将会跳转至外链地址
- 感谢你赐予我前进的力量
赞赏者名单
因为你们的支持让我意识到写文章的价值🙏
本文是原创文章,采用 CC BY-NC-ND 4.0 协议,完整转载请注明来自 小黄同学
评论
隐私政策
你无需删除空行,直接评论以获取最佳展示效果